A plataforma passou por diversas melhorias durante a mais recente atualização. A equipe da Uappi está sempre atenta para pontos que podem ser aprimorados ou trabalhando para entregar novas funcionalidades que ajudarão o usuário na utilização do sistema. Continue lendo para entender tudo que mudou!
Multisites
A ferramenta de multisites permite ao lojista é possível gerenciar mais de um website através da plataforma Uappi.
XML
Seguindo as melhorias relacionadas a multisite, uma das funcionalidades da Uappi que precisou ser ajustada foi o XML.
Assim como implementado em outros módulos que envolvem cadastro de dados, ao criar o XML de produtos e os sitemaps era necessário permitir que o usuário definisse o domínio ao qual deseja filtrar os dados.
Antes da atualização em lojas multisites, a plataforma permitia que o usuário escolhesse um dos sites disponíveis ao criar um XML, porém, essa configuração altera a URL de todos os registros existentes no painel para a URL do domínio escolhido.
Foi adicionada uma nova opção dentro das configurações de filtro para multisite, que pode ser acessada seguindo o caminho: Configurações > Módulos > Multisite > Configurações de filtros para multisites.
O objetivo desta melhoria foi aprimorar a feature de XML para que em lojas multisites, os arquivos de sitemaps e XML de produtos possuam somente os dados do domínio escolhido.
Lista de compras
A lista de compras é um recurso da plataforma Uappi que permite a criação de “kits de produtos” para serem vendidos no site.
Foi adicionada na plataforma uma nova configuração relacionada ao filtro de compras, esta visa permitir que o usuário da loja escolha em quais sites as listas de compras devem ser exibidas e comercializadas.
One click buy
O objetivo do One Click Buy é permitir que um usuário cadastrado na loja possa ir da página do produto diretamente ao pagamento, por isso, funcionalidades que eram tratadas no carrinho de compras como brindes, cupom e embalagem para presente foram levados ao checkout para que continuemos permitindo a utilização dessas funcionalidades mesmo com a compra com um clique.
Brinde automático
A aplicação de brinde só era possível em checkout/carrinho. Com a implementação do one click buy, aplicações e validações realizadas nessa página precisarão ser disponibilizadas e realizadas em checkout/pagamento. Ou seja, o brinde automático deve ser aplicado também em checkout/pagamento.
Cupom
A atualização em cupons também visa permitir que o usuário aplique um cupom em checkout/pagamento. Com esse objetivo, foram adicionadas novas funcionalidades na tela de pagamento.
Embalagem para presente
O objetivo desta atualização foi permitir que o usuário selecione embalagem para presente diretamente em checkout/pagamento. Para isso foi adicionado um botão para cada produto no resumo do pedido que possibilita a seleção de embalagens.
Integrações
Koin
Visando oferecer novas opções de conectores de pagamento, com taxas mais atrativas e benefícios em relação às conversões, a equipe da Uappi realizou a integração com a Koin.
A Koin oferece soluções de boleto e PIX parcelado, no modelo de checkout transparente. A Uappi possui outras integrações que oferecem a modalidade de boleto parcelado, no entanto, todos são externos, ou seja, para finalizar o pedido o cliente precisa sair do checkout Uappi. O PIX parcelado será o primeiro conector desta modalidade que vamos utilizar.
A configuração do conector é feita como todos os outros, no caminho: Configurações > Pagamento.
Webhook – Cademí
O sistema de webhook emite notificações de pedidos, facilitando o gerenciamento das atualizações na loja. Com esse desenvolvimento algumas lojas Uappi que trabalham com produtos digitais poderão se integrar à Cademí de forma independente, possibilitando a notificação do pedido todo via webhook..
Appmax
Após o desenvolvimento do novo fluxo de upsell, que foi implementado na atualização passada, foi necessário realizar algumas mudanças na plataforma. Foram adicionadas novas informações no painel de pedidos, como a exibição detalhada dos descontos e juros aplicados na área mostrada abaixo.
RD Station
Estabilização de conversões
Existem lojas que utilizam o recurso de recuperação de vendas em conjunto com a integração da RD, porém, mantendo a comunicação com o consumidor através de campanhas de e-mails criadas diretamente no parceiro, ao invés de utilizar o e-mail de recuperação de venda da Uappi.
O problema surgiu porque para disparar o evento de abandono para a RD, primeiro a aplicação validava se o e-mail de recuperação da Uappi foi enviado. Caso positivo, a data de envio do e-mail era setada, o status de e-mail enviado alterado para “sim” e o evento disparado para a RD, com isso na próxima execução da cron esse registro é desconsiderado e não é enviado novamente para o parceiro.
No entanto, quando o layout de e-mail da recuperação estava inativo, o e-mail da Uappi não podia ser enviado e o status do e-mail permanecia como “não”. Devido a isso, o registro não era desconsiderado pela cron quando ela era executada, fazendo com que disparos de eventos fossem realizados repetidas vezes, gerando conversões em excesso na RD.
Para solucionar isso, agora é removido o registro da fila se o e-mail de recuperação da Uappi for enviado ou se o abandono de carrinho ou pagamento for enviado a RD Station. Além disso, o status de e-mail enviado é alterado para “sim” quando o abandono, tanto de carrinho quanto de pagamento, for enviado para a RD Station.
Envio de link para recuperação de vendas
Um dos eventos disparados para a RD Station é o abandono de carrinho. Para registrar esse evento, a Uappi monta uma requisição com alguns dados do cliente e informações do produto relacionado a recuperação de venda em questão.
Foi identificado que para melhorar a comunicação com os consumidores, é importante informar o link da recuperação de venda no e-mail que eles configuram através da RD.
Paypal Braintree
A equipe da Uappi passou a oferecer aos clientes Uappi um novo conector de pagamento que permite vendas recorrentes e ativação do gerenciador de cartões, funcionalidade essencial para o one click buy.
Além de salvar o cartão, a nova função do Paypal Braintree pode ser utilizada para assinaturas na plataforma.
Nesta atualização, essas funcionalidades foram implementadas no conector Paypal Braintree.
Upsell – Quantidade
Quando o upsell é configurado para qualquer página do checkout após o carrinho, como o topo de endereço, por exemplo, e esse upsell não possui trava de quantidade configurada, deveríamos permitir que o cliente escolhesse a quantidade que deseja adquirir.
Não existia no upsell a opção de escolher a quantidade de unidades do produto que o cliente deseja adquirir. Ou seja, era preciso adicioná-lo à cesta e retornar ao carrinho, onde é possível modificar a quantidade do item.
Por isso, fizemos modificações na interface do checkout para que o cliente possa escolher a quantidade de produtos que deseja antes de adicionar ao carrinho.
Ajustes
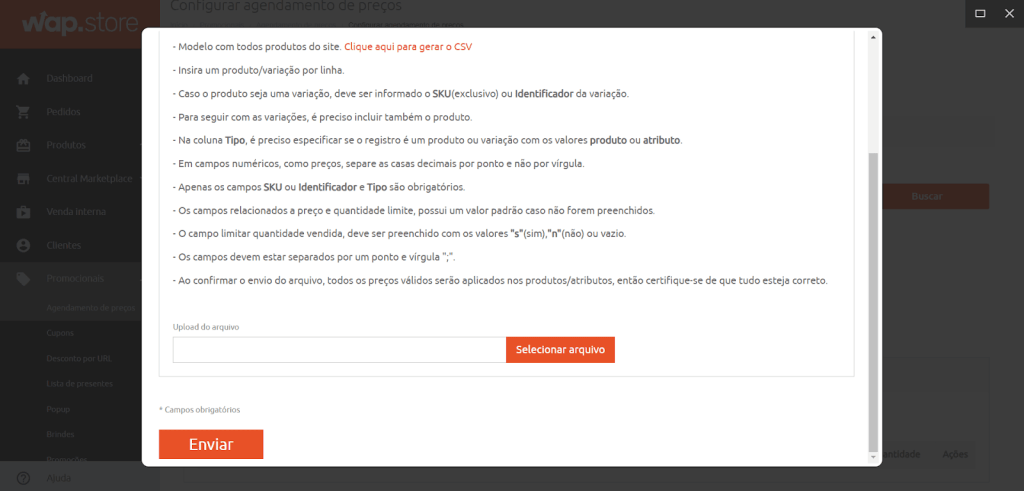
Agendamento de preços
Visando melhorar a experiência do usuário em lojas que possuem uma grande quantidade de produtos, foram implementados diversos ajustes.
A tela de criação e edição de agendamentos foi separada em duas, e é possível acessá-las através da listagem de agendamentos.
Clicando na chave, serão exibidas as configurações dos produtos de agendamento.
Da mesma forma, o ícone de edição leva o usuário para a página de configuração de data, status e nome.
Outro ajuste foi a retirada do limite de uploads de arquivos para gerar o CSV. Agora o usuário pode enviar ao todo 100 produtos, porém, os atributos não são contados para esse número. Assim, é evitado um estouro de memória.

Para auxiliar o usuário na busca por produtos, foi adicionado um filtro localizador, que pode buscar por nome ou SKU.
Ao realizar ações em massa, o ideal é fazer essa atualização através do CSV, ao invés de manualmente com o localizador.
Lista de presente: foi feito um pequeno ajuste que passou a ocultar informações pessoais da lista de presentes, seguindo a LGPD.
Elasticsearch: basicamente uma ferramenta de busca, quando o Elasticsearch é configurado pelo usuário em sua loja, todas as informações relacionadas ao produto são enviadas para o servidor do Elasticsearch. Assim, quando o cliente estiver no site buscando algo específico, o resultado é dado de maneira mais inteligente pelo sistema.
Estava ocorrendo um erro quando uma busca era realizada com filtros aplicados na listagem, a filtragem dos dados não ocorria, fazendo com que a listagem permanecesse do mesmo modo.
Assim, a equipe de desenvolvedores da Uappi encontrou o problema no sistema e o corrigiu.
Intelipost: é importante que a loja tenha acesso de forma facilitada ao ID da cotação de frete vinculado a cada pedido, para que, quando necessário, seja possível comparar o valor retornado pelo gateway de frete e o valor cobrado pela transportadora.
Assim, nesta atualização, passamos a armazenar o ID da cotação de frete e disponibilizar na API v2.
Retirar em loja: ao escolher a opção de retirar o pedido na loja, não era possível indicar outra pessoa como responsável pela busca da compra. Com esse ajuste, o cliente pode alterar e determinar outra pessoa informando seu CPF no checkout.
Também foi adicionada uma validação para permitir a alteração apenas até o faturamento do pedido, após isso os campos são bloqueados.
Redirect de URL – correção: estava ocorrendo um erro que ocasionou o aumento do acesso à páginas não encontradas. A nossa equipe identificou que se tratava de um problema relacionado aos redirects.
O que ocorria é que na função de editar URL, há a opção de criar um URL do endereço anterior para o novo. Como a regra utilizada nessa função era de URL fixa, os parâmetros após o endereço estavam levando ao erro.
Para solucionar isso, a regra foi alterada para expressão regular. Além disso foi adicionada uma validação para levar o usuário ao link correto.
Fila de sincronização: foi realizada mais uma etapa no desenvolvimento do webhook, permitindo a ativação do consumo automático da fila de atualizações. Para viabilizar isso, foi preciso adicionar uma rota de confirmação de leitura e com isso adicionar a rota de fila de produtos e clientes na API v2.
Uma das funcionalidades planejadas para o webhook, é permitir a ativação do consumo automático da fila de atualizações.
Para ver mais conteúdos sobre a plataforma da Uappi, acesse nossa base de conhecimento no freshdesk ou na central de ajuda!